Auto deploy your Node.js app on push to GitHub
Learn how to update your Node.js app on push to GitHub using webhooks on any virtual machine or your local computer
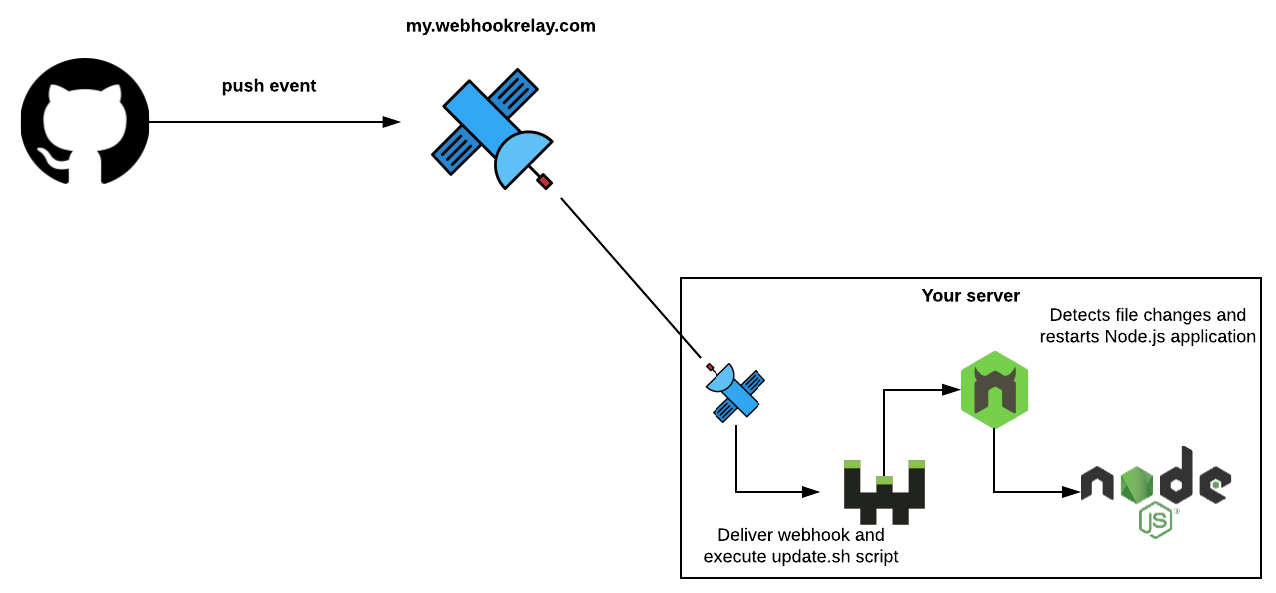
Simple use case - deploy your updated Node.js app on a push to a GitHub repository. To achieve this, we will use several tools:
- nodemon - monitor for any changes in your node.js application and automatically restart the server - perfect for development but we will make it perfect for production too :)
- webhook - incoming webhook server which can execute shell commands.
- relay - will allow us to receive webhooks anywhere without exposing them to the internet.

All source code with example Node.js server and configuration can be found here: https://github.com/webhookrelay/webhook-autoupdate.
Preparing tools
First things first, let's clone the repository:
git clone https://github.com/webhookrelay/webhook-autoupdate
cd webhook-autoupdate
Now, let's get the tooling.
1. Downloading and starting script executor
Now, install webhook. If you have a working Go environment, you can just do go get github.com/adnanh/webhook, otherwise go to the https://github.com/adnanh/webhook/releases page and grab the one that suits your operating system. If you have a casual Linux machine, you probably want webhook-linux-amd64.tar.gz while MacOS users should choose webhook-darwin-amd64.tar.gz. Download, extract and put it in your PATH or just this repository.
My webhook-autoupdate repository holds hooks.json configuration file which should be supplied to the webhook app. First, edit the hooks JSON file with the correct path to command and working directory. Current one is
[
{
"id": "webhook",
"execute-command": "/home/karolis/go/src/github.com/webhookrelay/webhook-autoupdate/update.sh", // <- update this one
"command-working-directory": "/home/karolis/go/src/github.com/webhookrelay/webhook-autoupdate", // <- update this one
"pass-arguments-to-command":
[
{
"source": "payload",
"name": "head_commit.id"
},
{
"source": "payload",
"name": "pusher.name"
},
{
"source": "payload",
"name": "pusher.email"
}
],
"trigger-rule":
{
"and":
[
{
"match":
{
"type": "payload-hash-sha1",
"secret": "verysecret", // <- this has to match with your GitHub webhook secret
"parameter":
{
"source": "header",
"name": "X-Hub-Signature"
}
}
},
{
"match":
{
"type": "value",
"value": "refs/heads/master",
"parameter":
{
"source": "payload",
"name": "ref"
}
}
}
]
}
}
]
Update marked fields to something that reflects the path to where you have currently cloned this repository.
Once you did that, start it:
$ webhook -hooks hooks.json -verbose
[webhook] 2018/07/15 22:38:47 version 2.6.8 starting
[webhook] 2018/07/15 22:38:47 setting up os signal watcher
[webhook] 2018/07/15 22:38:47 attempting to load hooks from hooks.json
[webhook] 2018/07/15 22:38:47 os signal watcher ready
[webhook] 2018/07/15 22:38:47 found 1 hook(s) in file
[webhook] 2018/07/15 22:38:47 loaded: webhook
[webhook] 2018/07/15 22:38:47 serving hooks on http://0.0.0.0:9000/hooks/{id}
2. Download and run relay agent
Start relay agent:
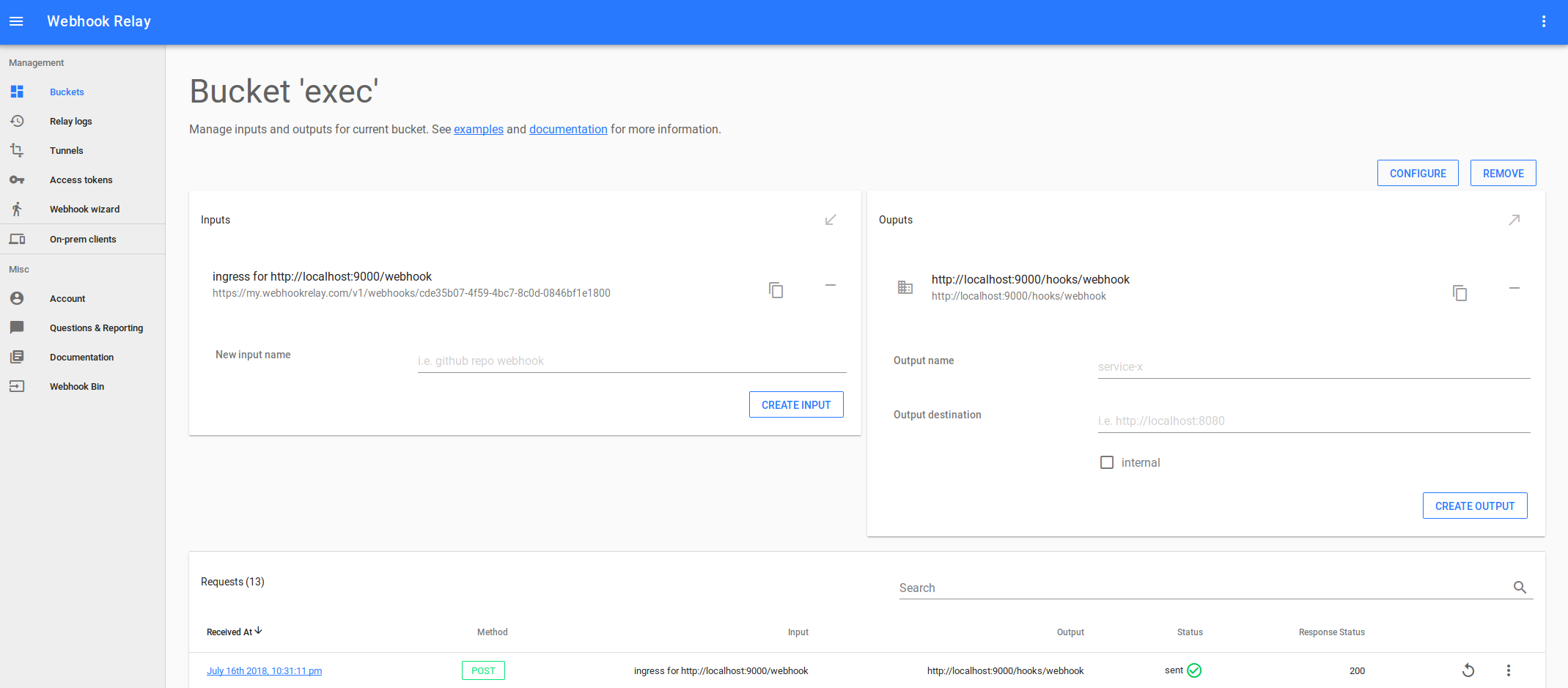
$ relay forward -b exec http://localhost:9000/webhook
Forwarding:
https://my.webhookrelay.com/v1/webhooks/cde35b07-4f59-4bc7-8c0d-0846bf1e1800 -> http://localhost:9000/webhook
Starting webhook relay agent...
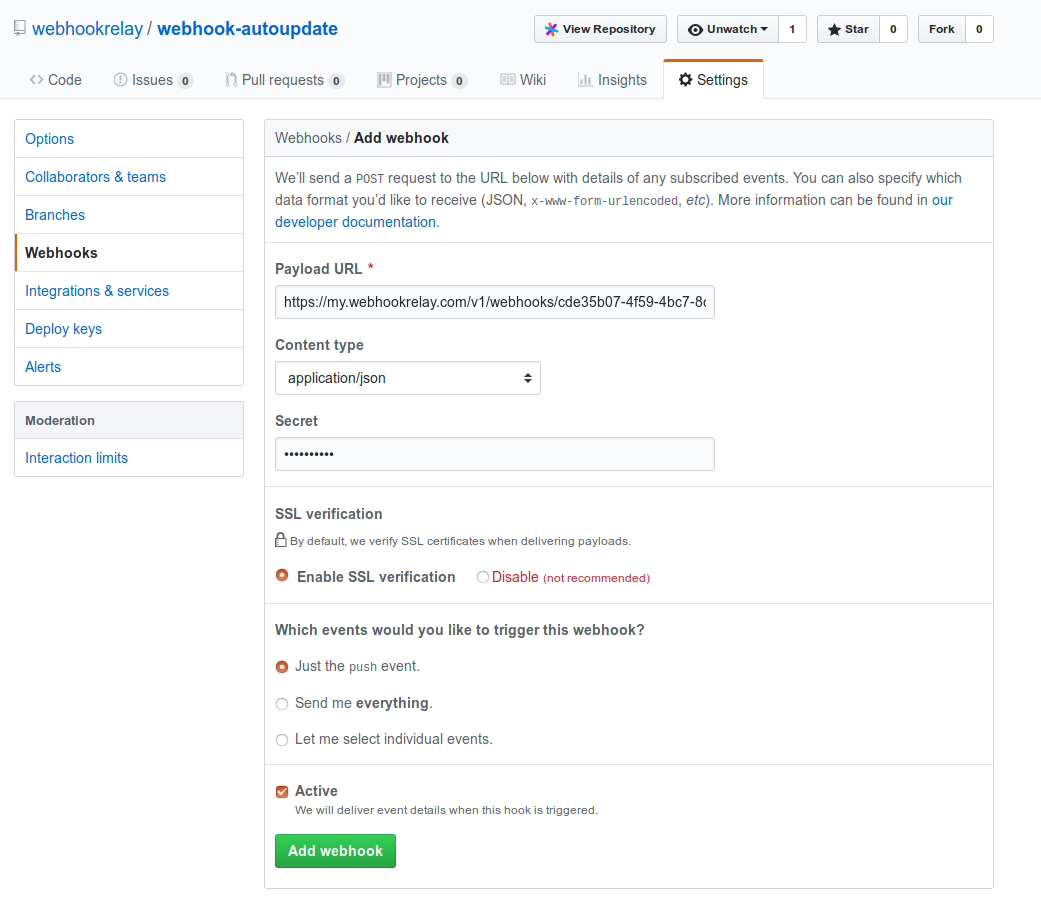
Grab that public endpoint and head to your GitHub repository settings page:

Then, add public Webhook Relay endpoint and set "secret" the same one as in your hooks.json (in example file it's "secret": "verysecret") and content type application/json:

3. Start nodemon
While in the repository, install dependencies:
npm install
Time to start our node app:
npm run nodemon
> [email protected] nodemon /home/karolis/go/src/github.com/webhookrelay/webhook-autoupdate
> nodemon server.js
[nodemon] 1.18.2
[nodemon] reading config ./nodemon.json
[nodemon] to restart at any time, enter `rs`
[nodemon] or send SIGHUP to 1960 to restart
[nodemon] ignoring: ./.git/**/* node_modules/**/node_modules
[nodemon] watching: server.js
[nodemon] watching extensions: js,json
[nodemon] bind restart -> `osascript -e 'display notification "App restarted due to:
'$FILENAME'" with title "nodemon"'`
[nodemon] starting `node --harmony server.js`
[nodemon] spawning
[nodemon] child pid: 1974
[nodemon] watching 1 file
Listening on http://localhost:8080
That's it! If you push new changes to the GitHub repository, it will send a webhook that will trigger an update.
Trying it out
When you push to the repository, in nodemon terminal you should see:
[nodemon] files triggering change check: server.js
[nodemon] matched rule: **/server.js
[nodemon] changes after filters (before/after): 1/1
[nodemon] restarting due to changes...
[nodemon] server.js
sh: 1: osascript: not found
[nodemon] starting `node --harmony server.js`
[nodemon] spawning
[nodemon] child pid: 3078
Listening on http://localhost:8080
and in webhook relay bucket you should see request logs:

If you refresh the browser window http://localhost:8080, you will see the new code running.
Interested or working with webhooks? Check out how you can receive webhook on localhost or private networks in our website's blog. Webhook Relay has a free tier for developers!

